Client
Self Study
Self Study
Role
Visual Designer
Illustrator
UI Designer
Web Developer
Duration
4 month
Background
The Earring Museum is dedicated to exhibiting the artistic excellence and intricate designs of earrings. It aims to cultivate an appreciation and understanding of the craftsmanship and beauty behind this adornment, welcoming visitors of all ages, genders, and backgrounds.
Objective
To develop a conceptual brand identity for the Earring Museum that creates a captivating and memorable visual representation across 5 deliverables, including packaging, poster, and website. This identity should embody the museum's mission and values while resonating with a diverse audience.
✦ Process
01 | Logo
Sketching Logo
A hundred sketches were crafted to explore various design concepts and artistic possibilities. The logos range from lettermarks, pictorial marks, abstract marks, and wordmarks, exploring full creative potential. The objective was to not only visually resonate with the identity of the Earring Museum but also perfectly encapsulate its mission statement and core values. Some key concepts I wanted the logo to convey were elegance, beauty, sophistication, gem, and a blend of timelessness and modernity.
Gathering Feedback
After sketching a hundred logos, I presented them to the class for everyone to weigh in and select their favorites with the most potential. Following careful consideration, I chose my top three logos, proceeded to vectorize, and added color. I received additional feedback from my classmates and professor, as they assisted in choosing the strongest logo, provided insightful reasons for their choices, and offered suggestions to improve or add to the selected logo.
Finalizing
Brand Assets
Brand Assets
With advice from my professor and classmates, I continued to revise the logo along with building the brand assets.
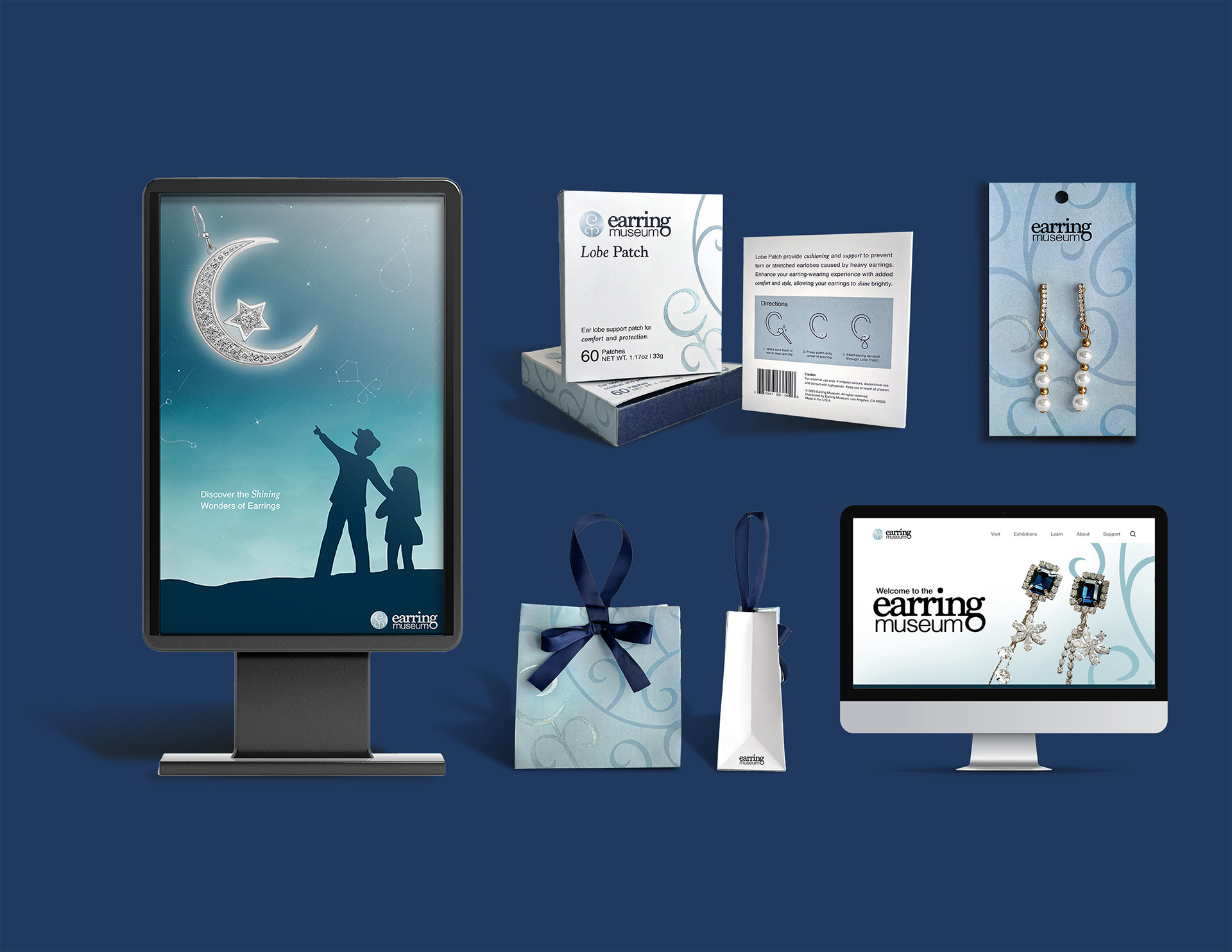
02 | Poster
Banking
Poster Ideas
Poster Ideas
To promote and attract visitors to the Earring Museum, I needed to create an engaging poster. The central concept I wanted revolves around a visual metaphor, reimagining intriguing earring shapes into an alternate form. Earrings serve as the focal point, utilizing visual elements to infuse a playful and imaginative twist into familiar objects. My sketches explore different ways to implement this idea into a poster.
Final Poster
Using Procreate, Adobe Illustrator, and Photoshop, I drew and edited my poster. The final artwork illustrates a heartwarming scene of a father and daughter pointing to the earring-shaped moon, surrounded by earring constellations. This combination adds a whimsical dimension to the Earring Museum, enchanting viewers with its dazzling and creative portrayal. Beyond aesthetics, the poster aims to evoke a warm and heartfelt sentiment, welcoming everyone into the museum. It communicates the idea of discovering shining wonders everywhere you go, emphasizing that the beauty of earrings can be found in every corner of the world. In doing so, it perfectly captures Earring Museum’s motto, goals, values, and mission statement.
03 | Packaging
Constructing
Packaging
Packaging
Three distinct packages were crafted with the specific purpose of being used in the Earring Museum's gift shop. These packages, including a gift bag, earring display card, and earlobe patch box, were part of a cohesive branding system designed to best represent the brand and meet the practical needs of the museum and its visitors.
With Adobe Illustrator, I designed each packaging with a unique pattern that I wanted to integrate into the Earring Museum's overall branding identity. The pattern features an elegant swirl pattern with the logo subtly hidden within. The logo becomes visible when illuminated by the shiny metallic material incorporated into the packaging. The design approach not only elevates the sophistication and elegance of the packaging but also aligns with the concept of discovering the shining wonders of earrings.
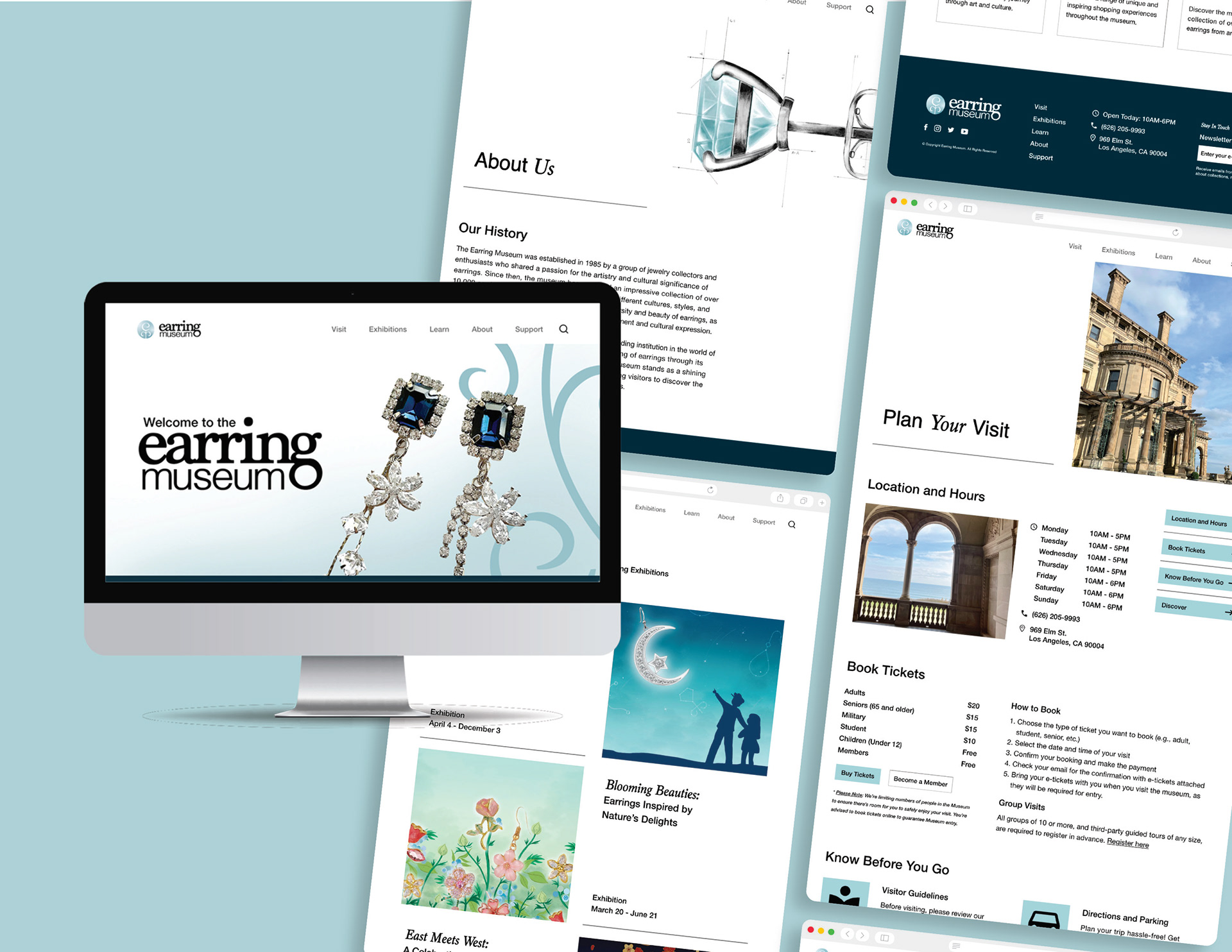
04 | Website
Site Map
I designed a website intended to elevate the overall visitor experience during their museum journey. To simplify the UI design process, I began by making a sitemap to organize information and pages relevant to a museum.
I focused on highlighting the home, exhibitions, exhibition details, planning your visit, and about us pages.
User Interface
The website's design is thoughtfully designed for easy navigation , providing a smooth and enjoyable user experience. Furthermore, it aligns with the museum's distinctive brand identity. Guests can access detailed and up-to-date information about the museum, including operating hours, admission fees, current and upcoming exhibitions, events, and educational programs. This resource helps potential visitors plan their visit and stay informed about the museum's offerings. It serves as a dynamic and essential tool for communication, education, and engagement, fostering a meaningful connection between the institution and its diverse audience.
Web Developing
After prototyping the website using Adobe XD, I transitioned to the implementation phase, bringing my design to life through coding with HTML and CSS on Dreamweaver. I focused on coding my home page to test out my idea in a real web environment. This hands-on coding process not only validated my design concepts but also provided valuable insights for creating a more seamless and visually appealing online experience.
✦ Outcome