Client
Self Study
Self Study
Role
UI Designer
UI Designer
Logo Designer
Duration
1 month
1 month
Background
Located at the heart of Chinatown in San Francisco, California, Zoodiac is more than just a zoo—it's a cultural attraction center. With its extensive display of Chinese zodiac animal species, Zoodiac aims to promote animal welfare, public engagement, and wildlife conservation while also introducing and celebrating the cultural heritage of China.
Located at the heart of Chinatown in San Francisco, California, Zoodiac is more than just a zoo—it's a cultural attraction center. With its extensive display of Chinese zodiac animal species, Zoodiac aims to promote animal welfare, public engagement, and wildlife conservation while also introducing and celebrating the cultural heritage of China.
Objective
To develop a user-friendly mobile application for Zoodiac, designed to enhance visitor experiences by seamlessly guiding them through the zoo. The application will consist of 4 primary screens and 1 secondary screen, strategically utilizing intuitive navigation and informative features to improve and simplify their visit.
✦ Process
01 | Develop
Sketching
Logo
Logo
Prior to sketching the logo, I came up with conceptual ideas and identified the values I intended the logo to embody. My goal was to infuse elements of Chinese culture, whether it be a pattern or a mythical animal in Chinese folklore. In addition, the design must be a balance of simplicity and versatility, serving effectively as an app icon.
The sketches below showcase 40 pictorial logos and 10 logotypes.
Finalizing
Logo
Logo
After sketching multiple logo concepts, I selected the 3 strongest logos that had the potential to become the official logo for Zoodiac.
With the help of my mentor and colleague, we mutually agreed on the first logo, featuring the dragon, best captivates Zoodiac's identity.
Establishing
Brand Assets
Brand Assets
In developing Zoodiac's brand assets, key decisions were made to establish a unified and visually appealing identity.
02 | Define
Sitemap
Following the establishment of the brand assets, I moved onto the next step of creating a sitemap to organize content and guarantee a functional app. The main pages I wanted to highlight include the Home, Exhibitions, Map, Planner, and Profile pages.
Wireframe
To further refine the app's structure, I mapped out the layout using wireframes. These medium-fidelity prototypes show the initial conceptualization of Zoodiac's design, providing a visual guide for the app's layout and user interface.
✦ Outcome
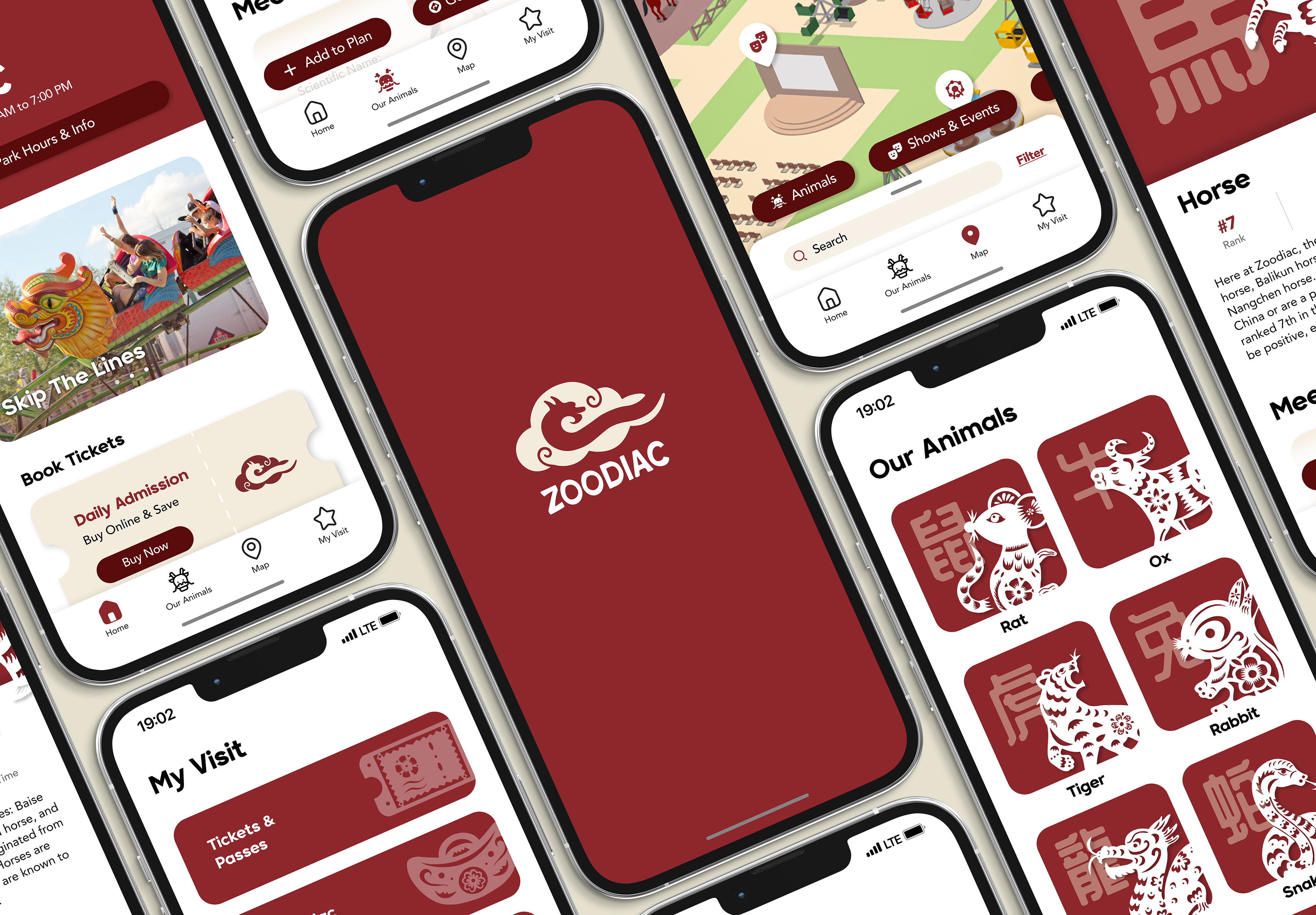
Zoodiac
Mockup
Mockup
This is the final product of Zoodiac, which consist of 14 individual screens, an animated launch screen, mocked-up version of Zoodiac, and a link below to view a small prototype of the app!